Fractal and Drupal
A Brown Bag session, discussing a recent project combining the principles of the Atomic Design principles from Fractal with the Drupal Content Management System.
Slides

Here we go.

Let’s start with some context, because this is not quite like every other project we do.

First up, Derby University. That’s the client. And it’s also the first project we’ve used Fractal on. In fact, as we’ll see in a few slides, it’s the delivery requirements of Derby that especially prompted the adoption of Fractal.

Our involvement with Derby is more than just the Front End development though, we’ve worked with them a lot for User Experience, Branding, Information Architecture and Design, before we even came near the development side of things.

Now, Derby University don’t want a Drupal site or anything like that. They have their own CMS and they don’t want to change it. They have an internal team which manages and develops the website, and although they believe that they could, given enough time, develop the website themselves, they need us to give them a boost and get things off the ground.
Their CMS is called Terminal Four, and we’ve sort of agreed that they don’t want us to develop in that, because they can manage that themselves. What they’d like is static HTML examples and CSS and Javascript files which they can drop into their CMS. They make the CMS generate the correct HTML output, and it should all work nicely.
We’ve also come to the understanding that we don’t have the budget to completely implement everything that the Design team produce, and they want their own internal development team to be able to pick the project up and maintain and extend it in the long term.
And that, is the brief.

Okay, so let’s take a step back and think about deliverables. We need to be delivering something exceptional to the client. We have their trust on the UX and Design, we need to establish it on the Development side, whilst also not delivering anything… final.
Delivering static HTML mockups doesn’t seem right, does it? We have a clean slate, we want to impress, and we want to do this right. There’s a big risk if we just deliver something a HTML chop shop could output, we’ve gotta demonstrate that we’re professionals, and we have to make sensible calls about effort expended, managability and output quality.

Let’s back it up bit.
So this guy, wrote a book. And he got us talking about Atomic Design. Or he at least coined the term for us. Show of hands, who’s familiar with this, or this concept? We’ll just whistle-stop through this quickly, because I think we all know it already, even if the terminology isn’t quite there.

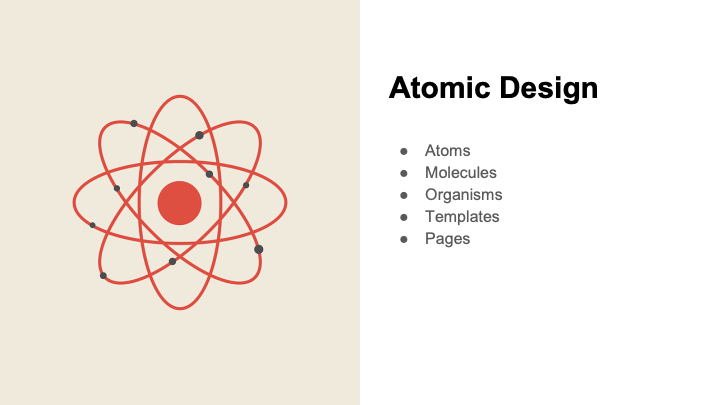
We do high level vision and brand work to get our look-and-feel, and then we start breaking it down into component parts. Into user stories. In this book, he talks about Atoms, Molecules, Organisms, Templates and Pages.

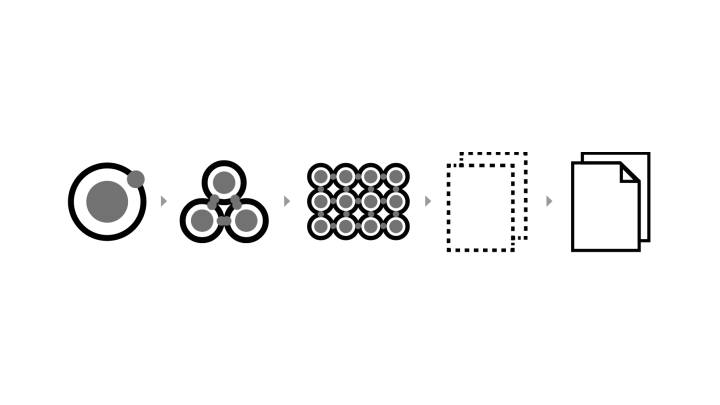
One goes into the other, goes into the other, goes into a template, produces a page. An Atom is a Link, a Molecule is a Navigation Menu, an Organism is a Hero Banner. A template is the layout for Course Pages, or Search Results, and a Page is the end result.

Obligatory quote from the book. But this is where the thought leadership emphasis comes from. This is what makes us different from PSD2HTML. The Design Chapter is all over this, and we should be re-enforcing it.

So how’s it actually hang together?

This is is kinda what we’re doing. We take the Designs, we break them into patterns and user stories. We build the components, and in doing so we start to standardise and reuse elements.
Now Documentation, documentation is hard. I mean, if our output was just static HTML as they’d asked, what godawful form would the documentation be in? I’d probably end up writing some really long winded explanation document that was really wordy and hard to read, and really hard work for me to create, update and maintain. And I’d probably leave it ‘till the end of the project, we’d deprioritise it and it would all get done in a rush at the end of the project for zero budget.

So, back to Fractal. Fundamentally, it’s a tool to help us. Its not a magic bullet, but it does make help make everything so much more accessible. Instead of a single long documentation file, we have many separate files, scoped and contextified sensibly. It generates static HTML files for you, does component reuse and all that stuff, and it gives you a lot of views for free.

Just like Zeplin is the output of the Design Chapters’ work, Fractal can be the output of the Front End.

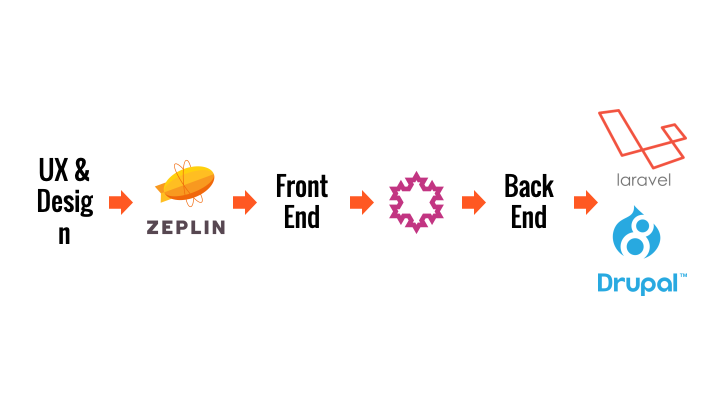
Here we are, lovely workflow. UX and Design work goes on, outputs content into Zeplin. Front End happens, and outputs content in Fractal, and then server-side work goes on and puts that output into a CMS like Drupal.

Back to Derby.

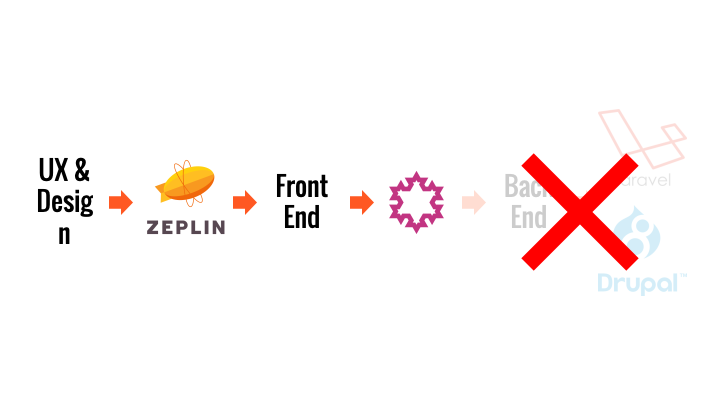
Derby don’t want server-side implementation. They’re going to do that themselves. We do the Front End, we output Fractal, and that’s what we hand over to the client as their single source of documentation, demos, mockups and standalone components.
Naturally then, the output has to be good enough to be a deliverable.

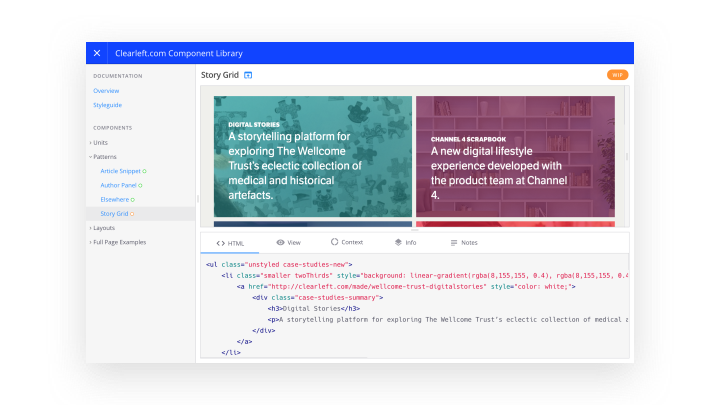
Let’s take a peek at Fractal then.

Here’s the default UI. You’ve got heading, navigation, title, version tagging, contextual code preview and real-world live preview. Fractal is opinionated about where you put files for best outcomes, but it’s workable. A lot of the setup and structure is inferred by the structure of your code, but you get this UI in return.

- Adequate UI
- Navigate between components
- Responsive testing tools
- Standalone component pages & Fractal UI preview
- Tag features by status
- Code preview - view:
- Generated static HTML
- Original template
- Source assets
- Parameters & data
- Component-specific documentation
- Many templating languages supported
- Scriptable API
- Markdown support for generating documentation
- Static HTML generation / output